Samsung OS
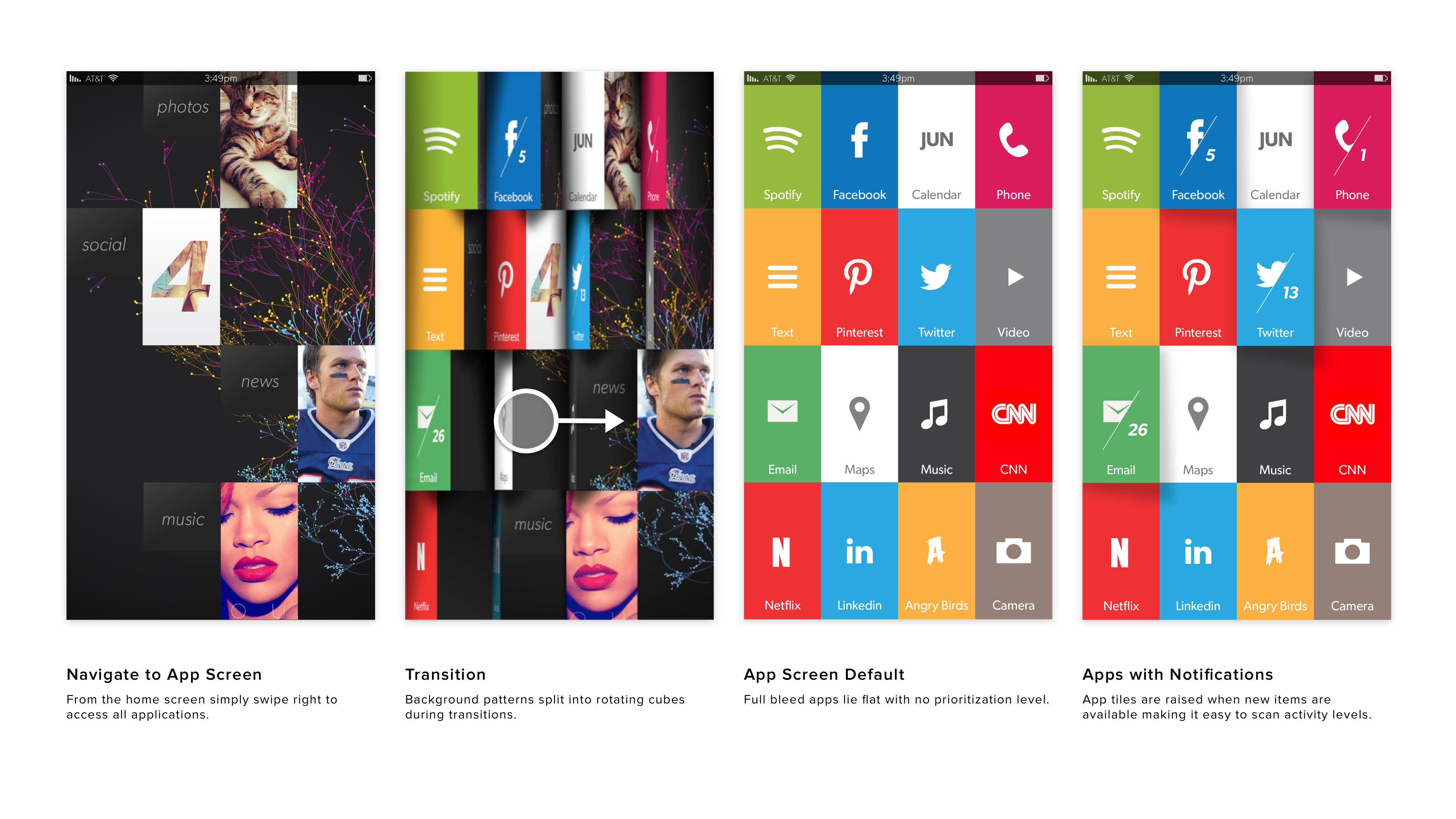
Challenged with reimagining a mobile operating system from the ground up. Responsible for the architecture, navigation, usability, visual design, user experience design. Our goal was to develop a proprietary Android OS specifically for Samsung phone buyers that differentiate their brand from the rest of Android manufacturers. Final product involved a clean home page that focuses you on what’s most important to you and features a beautiful revolving tile transition to peer into your activity.